Wisdom Panel
Photo Gallery
Enhancing pet profiles and pet parent connection.
Plus, who doesn't love pictures of pets?!

Define
Opportunity
To enhance user engagement and foster community, a new feature was added: the photo gallery. This feature was launched alongside Relative Finder, which connects users whose pets share DNA and offers a glimpse of the pets' close relatives.

Define
My Role
Design / Research / Testing/ Prototyping / Visual Design / Wireframing
Key Contributors
Design Director, Sr. Designer, PM, Engineers
Primary
01.
Increase user engagement: build out features that bring users back to the platform for pet-specific engagement and community. Small steps towards building a larger product for community engagement.
Define
Goals
02.
Sharing and product exposure: enable easy sharing. This could involve allowing users to share their photos with others, either publicly or privately. Through content sharing, more exposure to the brand and product would lead to new users signing up.
03.
Evolve Pet Profile: Bringing more personality and character to the pet profile. Let users show off their furry friends. Grow towards profile experiences that foster more relatability and eventually, outreach and communication.
Process
Define
Discover
Design
Deliver
Discover
User Research
Methodology
-
Observational usability testing, usertesting.com
-
Competitive analysis, Embark.
-
Survey current landscape, Instagram, VSCO, Facebook.
Usability Testing/ MVP Validation
Findings
-
Seeing pet photos increases user excitement to stay engaged.
-
Users want to see more photos, confirming the assumption that we shouldn't put a cap on the number of photos in the gallery
-
Yes, users want to share photos and would like to send them to friends and family.
-
Additionally, some users expressed a desire to see similar photos of pets like theirs. "I want to see other Kaya's".

Process
Define
Discover
Design
Deliver
Design
User Flows
Quick sketches done in team session to get an overview of our assumptions and ideas.

Design
Mocks for tests
Test
One of the tests we ran for users was around placement, trying to get a better understanding of the intuitive hierarchy on the profile page. Users preferred the thumbnail photo strip on the right.
Individual photo card ❌

Photos thumbnail ✅

Design
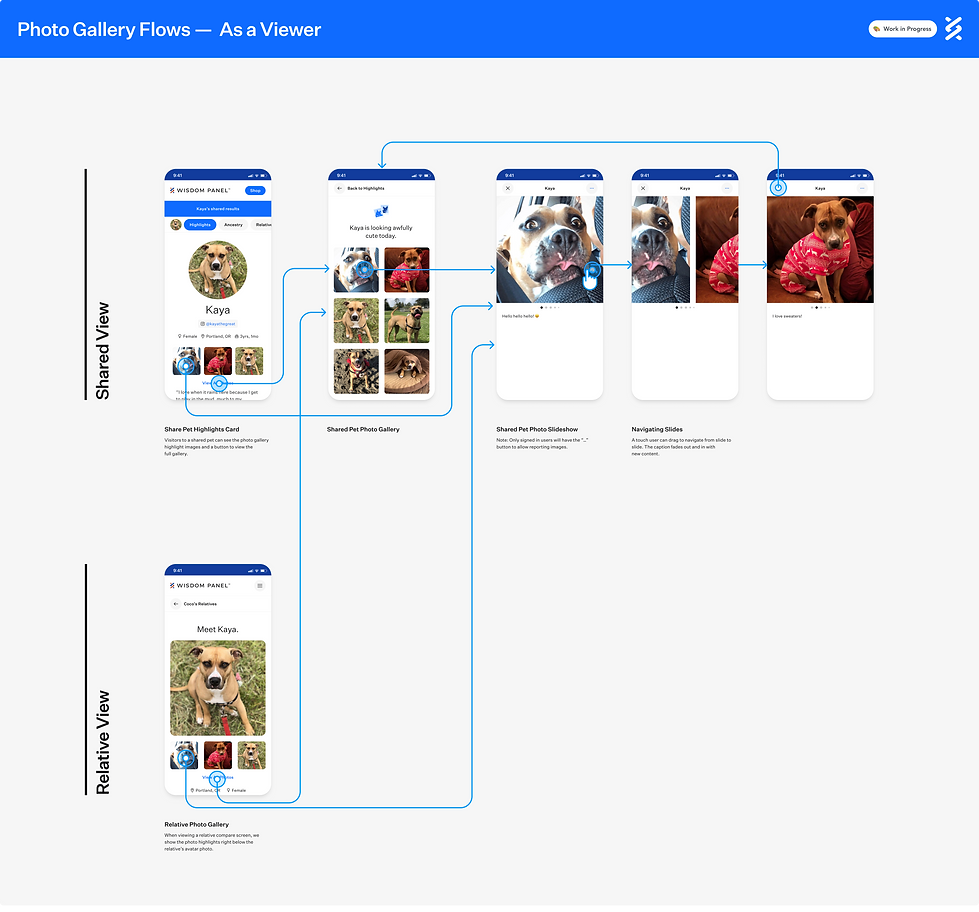
Screens & Flows
Besides the creating a photo gallery page, this feature would require a robust amount of screens to account for editor and viewer states, as well as cases like reporting photos states and empty states.

Viewer states

Gallery views
Process
Define
Discover
Deliver

Deliver
Final Prototype
Viewer state of final photo gallery screens.
Primary
Deliver
Outcome
The initial response from users was incredibly positive, especially for those who were able to view photos of their pets' relatives. This could potentially lead to stronger connections between users and ultimately contribute to building a sense of community.
01.
Photo upload rate 1 month post-launch 40%(New Users), 34% (Returning users).
02.
Pet parents could now see relatives pictures, paving the way for our next feature messaging to be built out.
Secondary
01.
Evolution of pet profile
Debrief
Learnings
_gif.gif)
Areas of improvement
Always account for edge cases,
-
As a feature that would share more personal user information, we realized the possibility of bad actors. Supporting the feature with the capability to report photos added a layer of security for users.
MVP vs. Ideal
-
This feature opened up the possibility for more connective experiences, the possibilities expanded so narrowing focus to our MVP was necessary to stay on track.
I love testing
My appreciation for user testing and listening to their firsthand experiences was reinforced. This deepened my understanding and empathy towards pet owners, and hearing their feedback made me even more committed to ensuring their satisfaction. The process of creating test plans, analyzing feedback, and monitoring user interactions further fueled my passion for regular and comprehensive user testing.